摘要:根据最新网页设计尺寸规范,我们致力于提供用户友好的网页体验。通过深入研究用户需求和习惯,我们确定了最适合的页面布局和尺寸,以确保用户在浏览网页时能够轻松、愉快地获取信息。我们的设计团队将遵循最新的设计趋势和技术,打造出既美观又实用的网页,提升用户的满意度和网站的可用性。
网页设计尺寸规范的重要性及其影响
随着科技的飞速发展和移动设备的普及,网页设计已成为企业与用户之间的重要桥梁,在这个信息爆炸的时代,如何让用户快速找到所需信息,提高网站的易用性和用户体验,成为每个网页设计师必须面对的挑战,本文将深入探讨网页设计尺寸规范的重要性,并介绍最新的网页设计尺寸规范,帮助设计师们更好地把握网页设计趋势,打造用户友好的网页体验。
网页设计尺寸规范详解
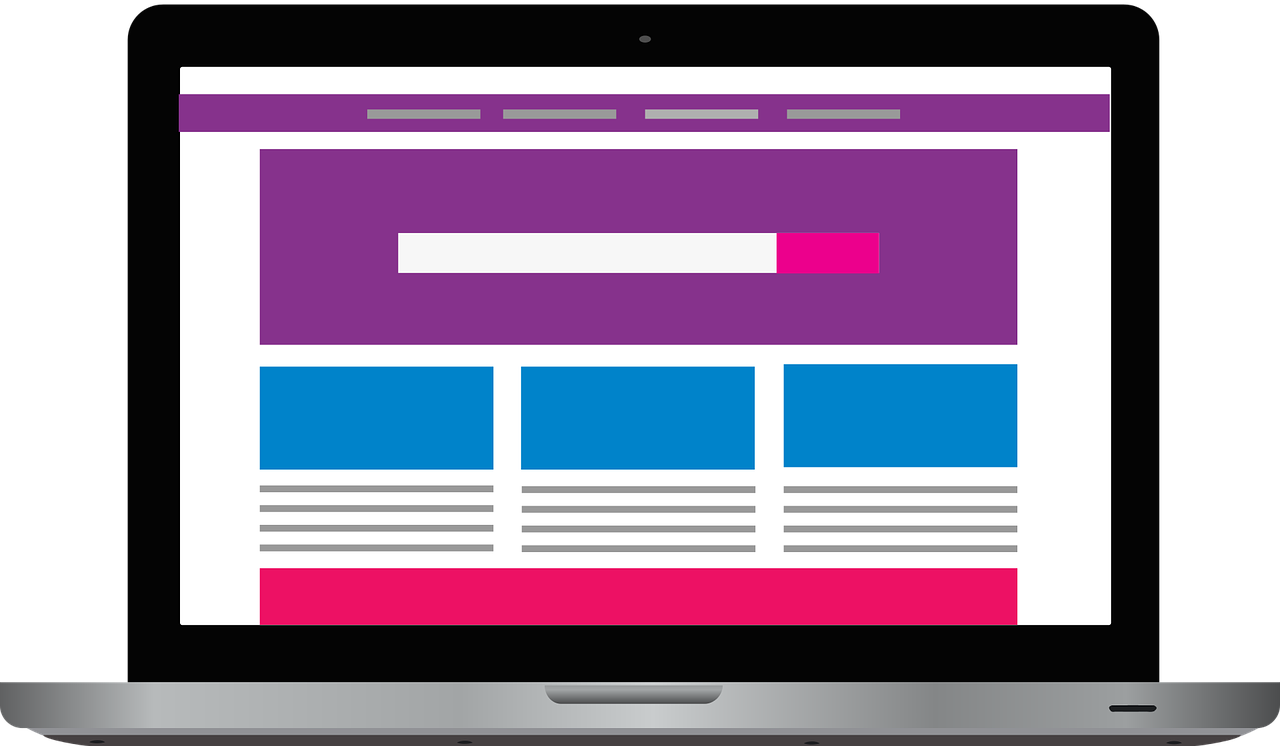
1、总体布局尺寸
网页的宽度一般控制在960至1280像素之间,以适应大部分显示器分辨率,确保网页在不同设备上呈现良好的视觉效果,采用响应式设计,使网页能够自适应不同屏幕尺寸,提高网页的可访问性。
2、导航栏尺寸
导航栏是网页的重要组成部分,其高度一般控制在48至60像素之间,方便用户点击操作,同时不会占用过多屏幕空间,导航栏的字体大小和颜色也要符合规范要求,以确保良好的可读性和视觉效果。
3、区域尺寸
区域的宽度应占据网页宽度的剩余部分,高度则根据内容需求进行调整,清晰的段落和标题结构有助于提高内容的可读性,内容区域的背景色和字体颜色也要遵循设计规范,以提升用户体验。
4、图片尺寸规范
为了确保图片在不同设备上都能正常显示,建议采用响应式图片设计,上传图片时,需根据不同需求设定图片的宽度和高度,图片的分辨率和格式也要符合规范要求,以保证图片的清晰度和加载速度。
5、字体与排版尺寸规范
字体与排版在网页设计中起着至关重要的作用,为了提供良好的阅读体验,应采用易读的字体和合适的字号,字号大小应根据内容的重要程度进行分层设置,标题字号较大以吸引用户注意,正文字号较小以保证内容的连贯性,排版要简洁明了,避免过多的装饰元素干扰用户的阅读。
实践应用与案例分析
为了更深入地了解最新网页设计尺寸规范的应用,我们可以通过具体的案例分析来探讨,某电商网站采用响应式设计,确保网页在不同设备上的显示效果一致,在布局、导航栏、内容展示等方面,该网站都遵循了规范的尺寸要求,这些设计要素共同为用户提供了良好的浏览体验。
本文总结了最新网页设计尺寸规范的重要性、具体内容以及实践应用,遵循这些规范,设计师们可以更好地把握网页设计趋势,提高网站的易用性和用户体验,需要注意的是,设计规范并非一成不变,随着技术的发展和用户需求的变化,设计规范也会不断更新,设计师们需要保持敏锐的洞察力,紧跟设计潮流,不断学习和实践,以提供更高质量的网页设计服务。












 京公网安备11000000000001号
京公网安备11000000000001号 粤ICP备12044778号-8
粤ICP备12044778号-8
还没有评论,来说两句吧...